ROC the Riverway
UI/UX | Research | Prototyping
ROLE: Individual Project
TIMELINE: Fall 2024
TOOLS: Figma, Illustrator
— 01 Introduction
In recent years, Rochester has embarked on several large projects along the Genesee River, aiming to revitalize the waterfronts and enhance various facets of the city. This initiative is designed to create new job opportunities and draw more activity to downtown Rochester. For this project, I was tasked with creating an interface-based experience to allow both locals and visitors to explore Rochester.



— 02 Research
Problem: Most people are not aware of what Rochester has to offer.
Millions of people visit Rochester each year, yet many don't think to explore the city fully. However, Rochester is rich with unique history, nature, and experiences. The outskirts of the city offer beautiful and diverse nature, meanwhile the downtown area thrives with local art and creativity.
How could I encapsulate all Rochester has to offer into a single interface?
The Research

Competitive Analysis & Branding

Personas & Journey Map

— 03 Ideation
Solution: Give users access to all of Rochester, at the tip of their fingers.
Features:
• Customizable Routes - Allow users to customize routes based on their interests.
• Persnalized Reccomendations - Showcase experiences and locations based on preferences.
• Dynamic Searches - Help users discover different aspects of Rochester.
• Interactive Map - Shows users exactly where they are — and the experiences near them.
• Points of Interest: Provides users with intriguing historical insights and fascinating facts about the attractions they explore.
• Audio Guide - Offers audio recordings about attractions for users to enjoy.
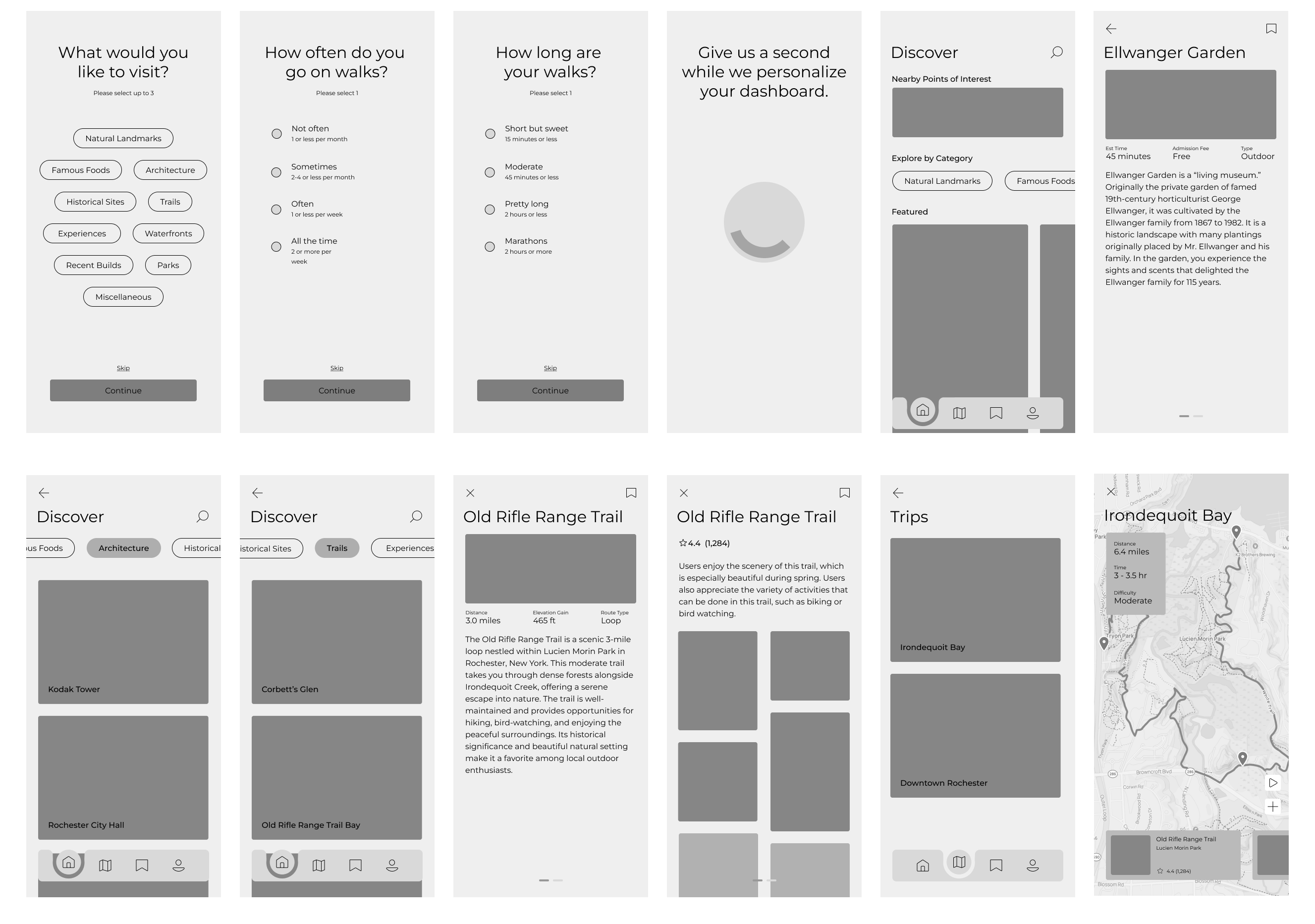
Early Wireframes

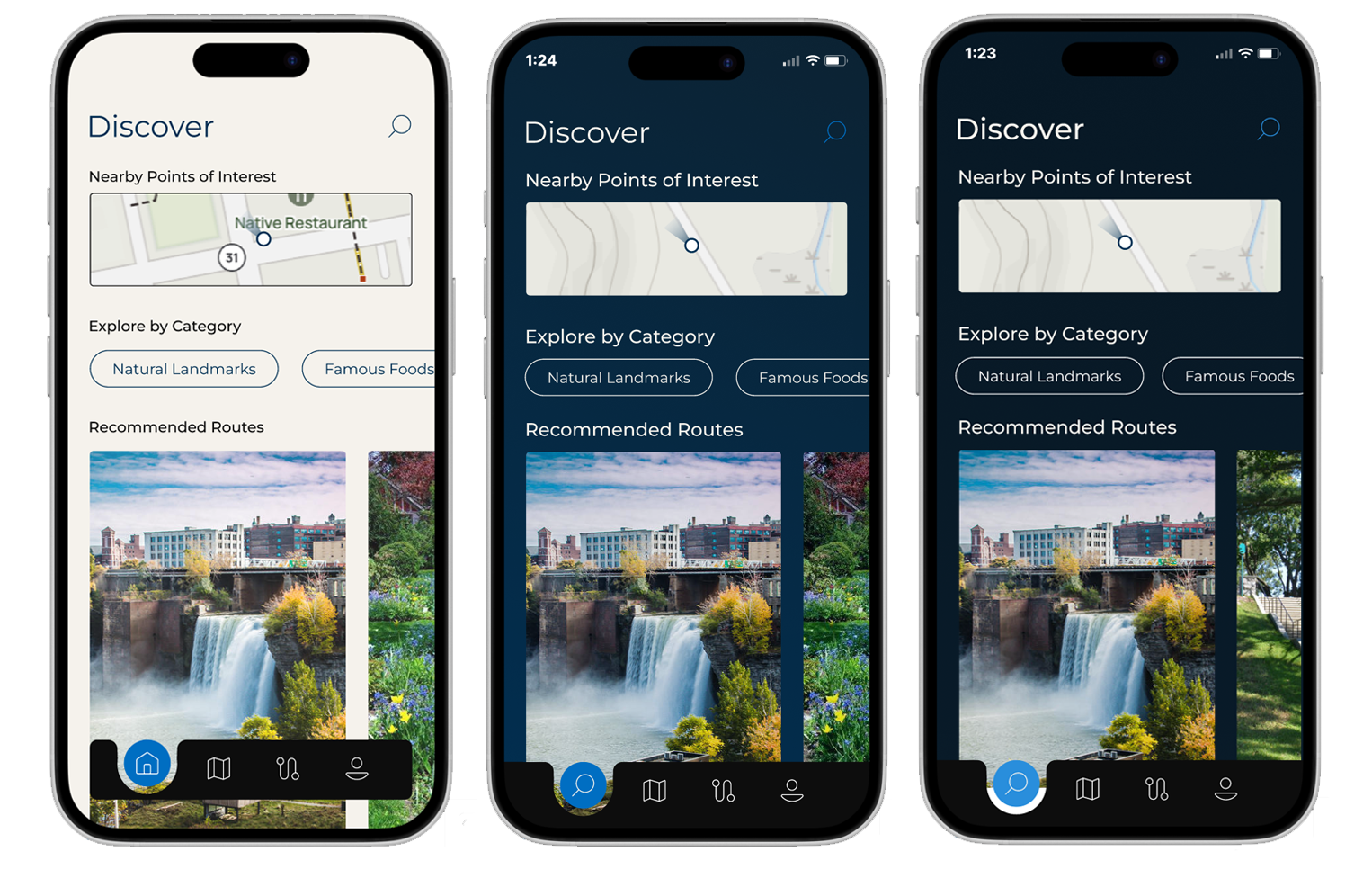
Color Schemes

To polish my designs, I worked with classmates to gain feedback.
I went through 3 stages of designs, during which I made several changes.
Design Iterations

At first, I aimed for a light design with a sharp look to reflect the current ROC branding. Based on feedback, I transitioned to a darker theme. The final design is polished to appear both intriguing and inviting.
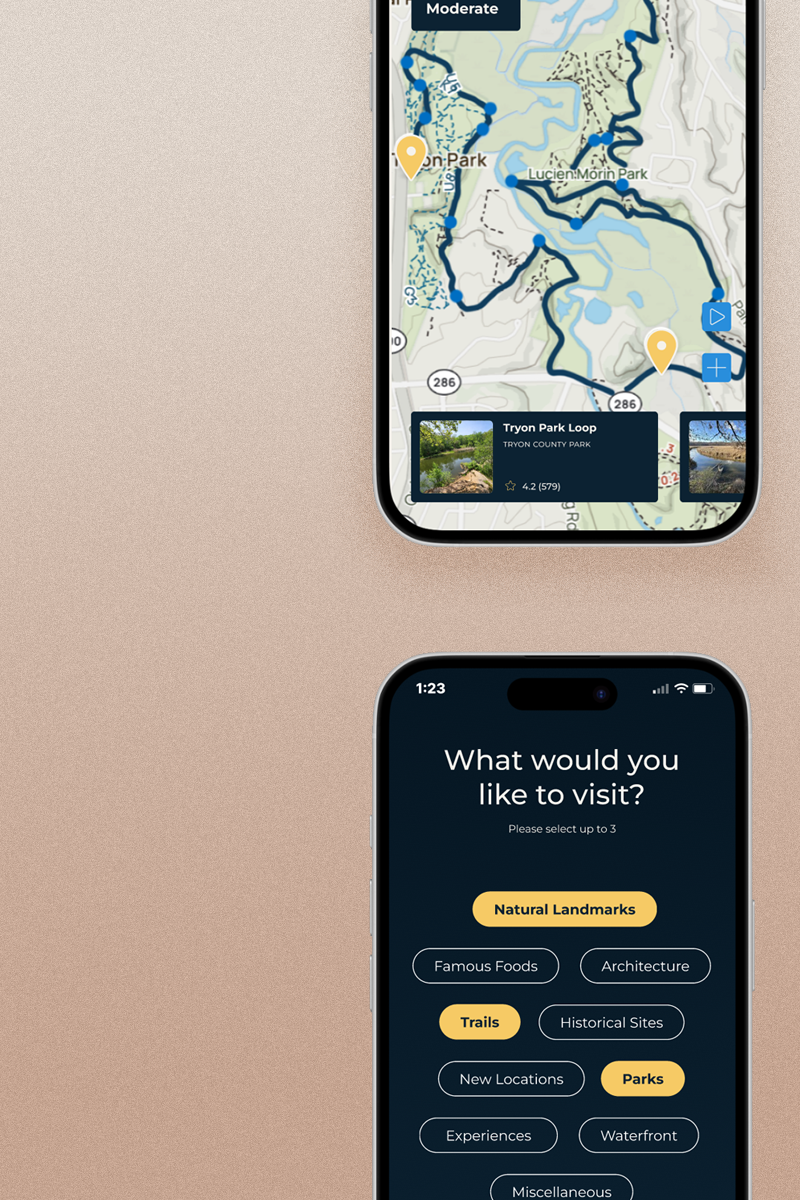
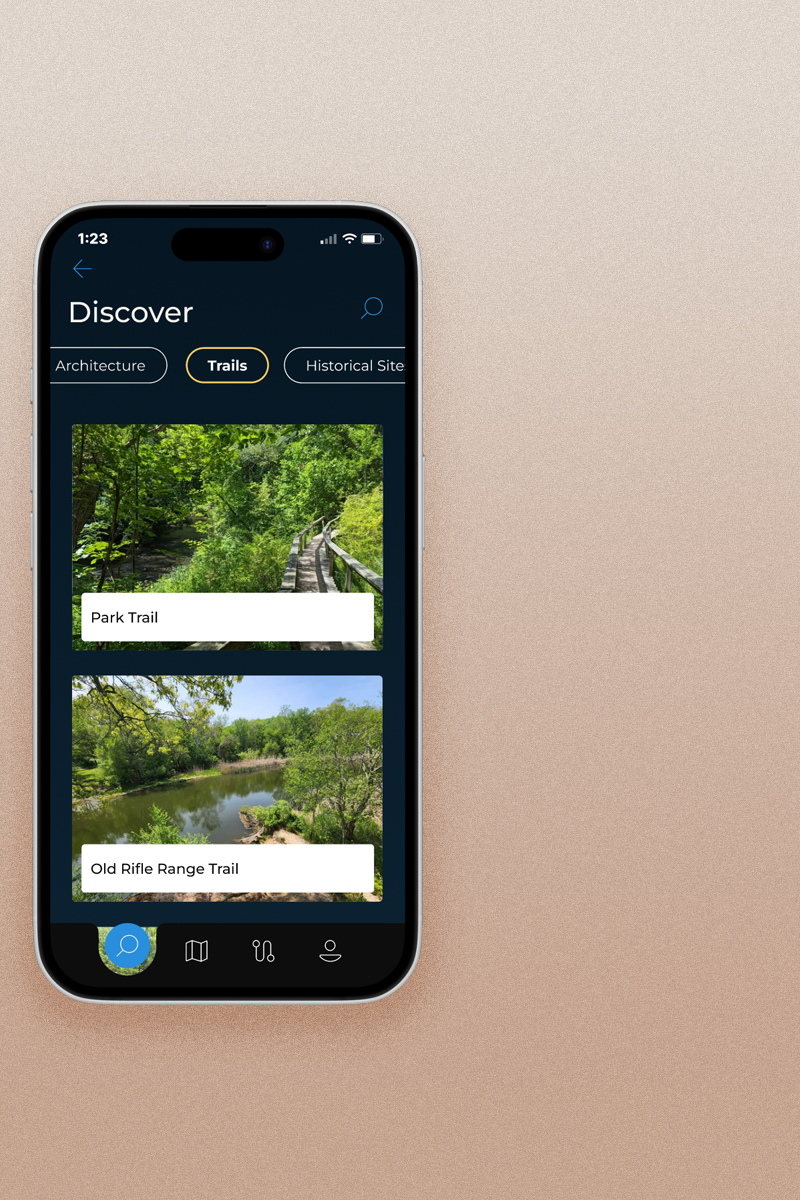
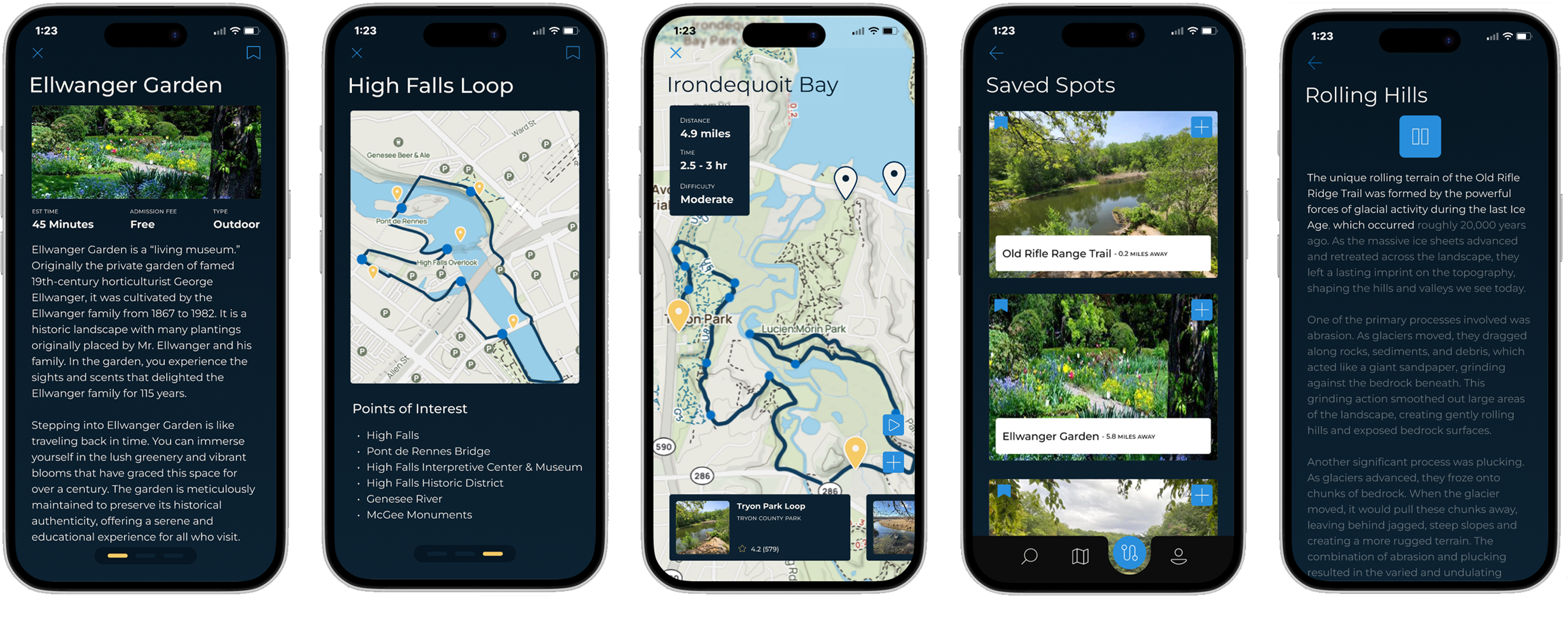
— 04 Final Prototype
All of Rochester just a step away.



— 05 Reflection
Next Steps
• Continue working on design and branding.
• Refine the prototype, and make more user flows.
Takeaways
• This project was big. Better time management and planning would have made this project more efficient.
• Thoroughly listening to feedback made the design process a lot easier.
• With a large scope, keeping your personas and user journeys in mind is very important.