Coffee App
UI/UX | Research | Prototyping | Illustration
ROLE: Individual Project
TIMELINE: Spring 2023
TOOLS: Figma, Illustrator
— 01 Introduction
For this project, I was tasked with developing a coffee app for a seaside café. To simplify the project, the store only sold three drinks: Brewed, Espresso, and Cappuccino, - but allowed for extensive customizations. To successfully finish this project, I needed to create a comprehensive prototype that incorporated multiple user flows based on thorough user research and testing.


— 02 Research
To start off this project, I began by sketching out initial screen designs and mapping out the user flow. Additionally, I conducted interviews with four potential users to understand their preferences for a coffee app, with a particular focus on drink customization.
To most people, drink customizations are essential. Here is what I gathered:
Participants Requested:
• Plentiful Customizations: Different milk types, sweeteners, temperatures, and add-ons.
• Exact Amounts: Users wanted to customize the volumes of ingredients.
• Easy Reorder – Users wanted an efficient way to reorder their drinks.
• Payment Made Easy – Users wanted to scan gift card or credit cards for easier payment.
Once I gathered input from potential users, I started with the initial design process.
— 03 Ideation
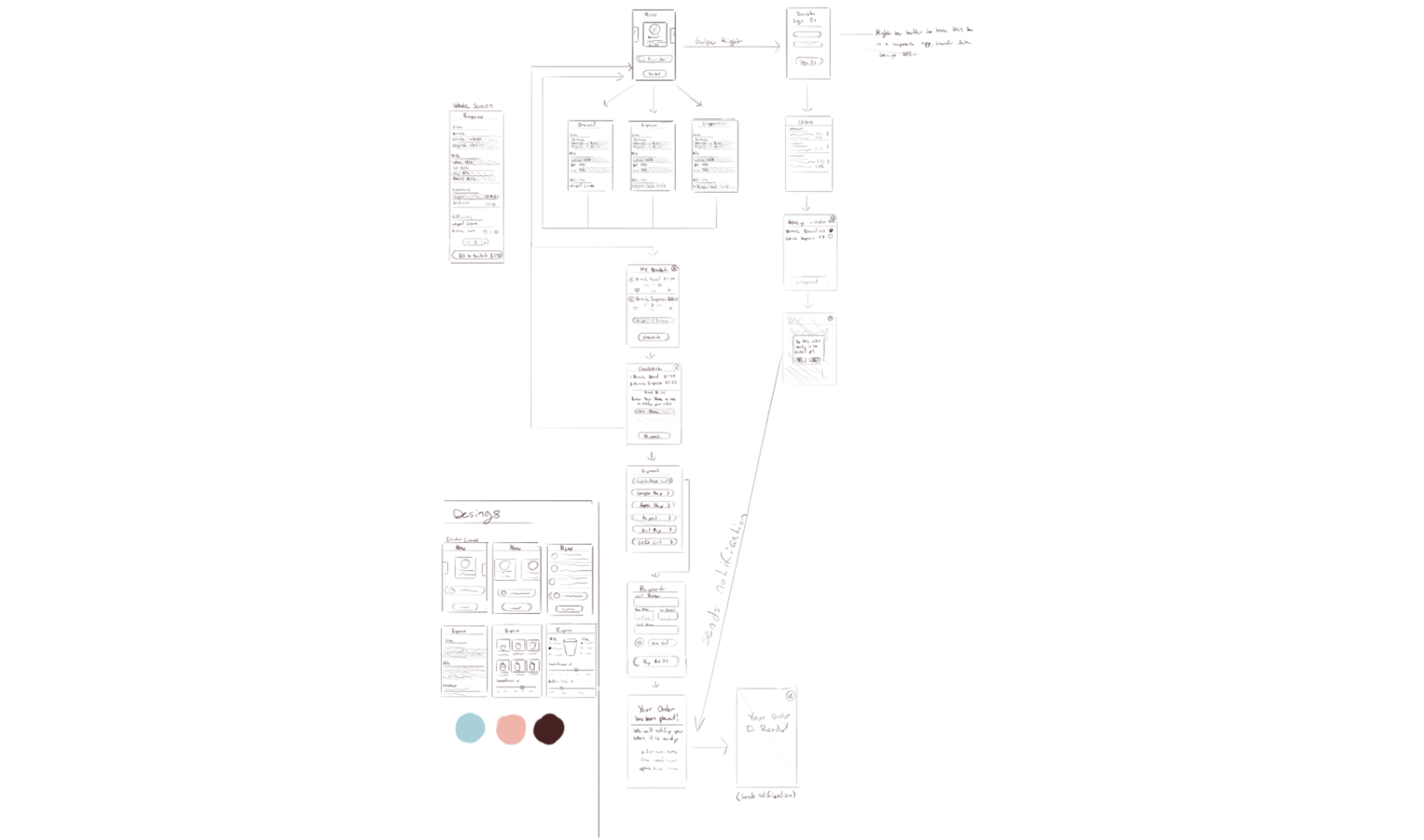
To begin the design process, I created quick sketches of the potential user experience, utilizing insights from the interviews.
Early Sketches

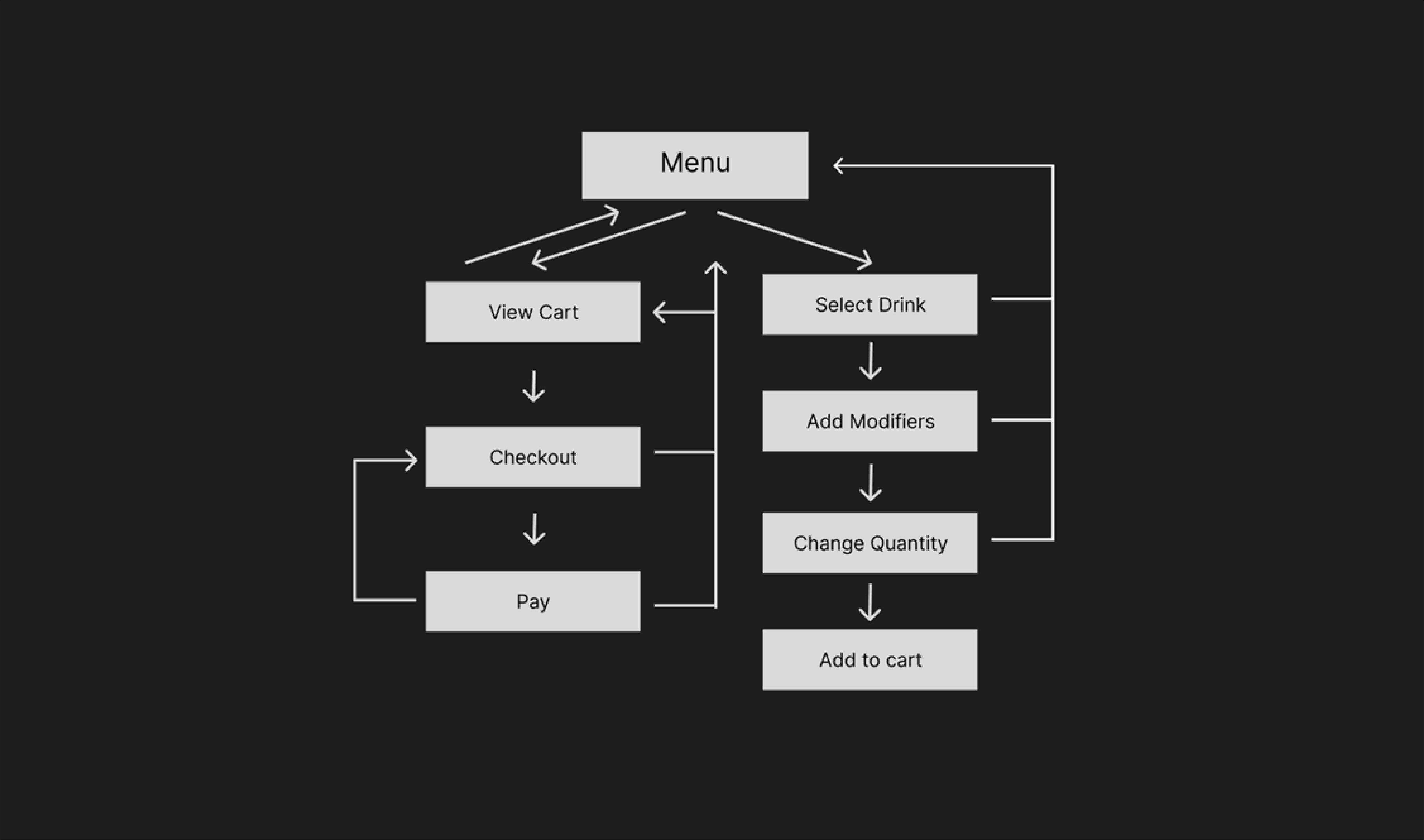
User Flow

Wireframes

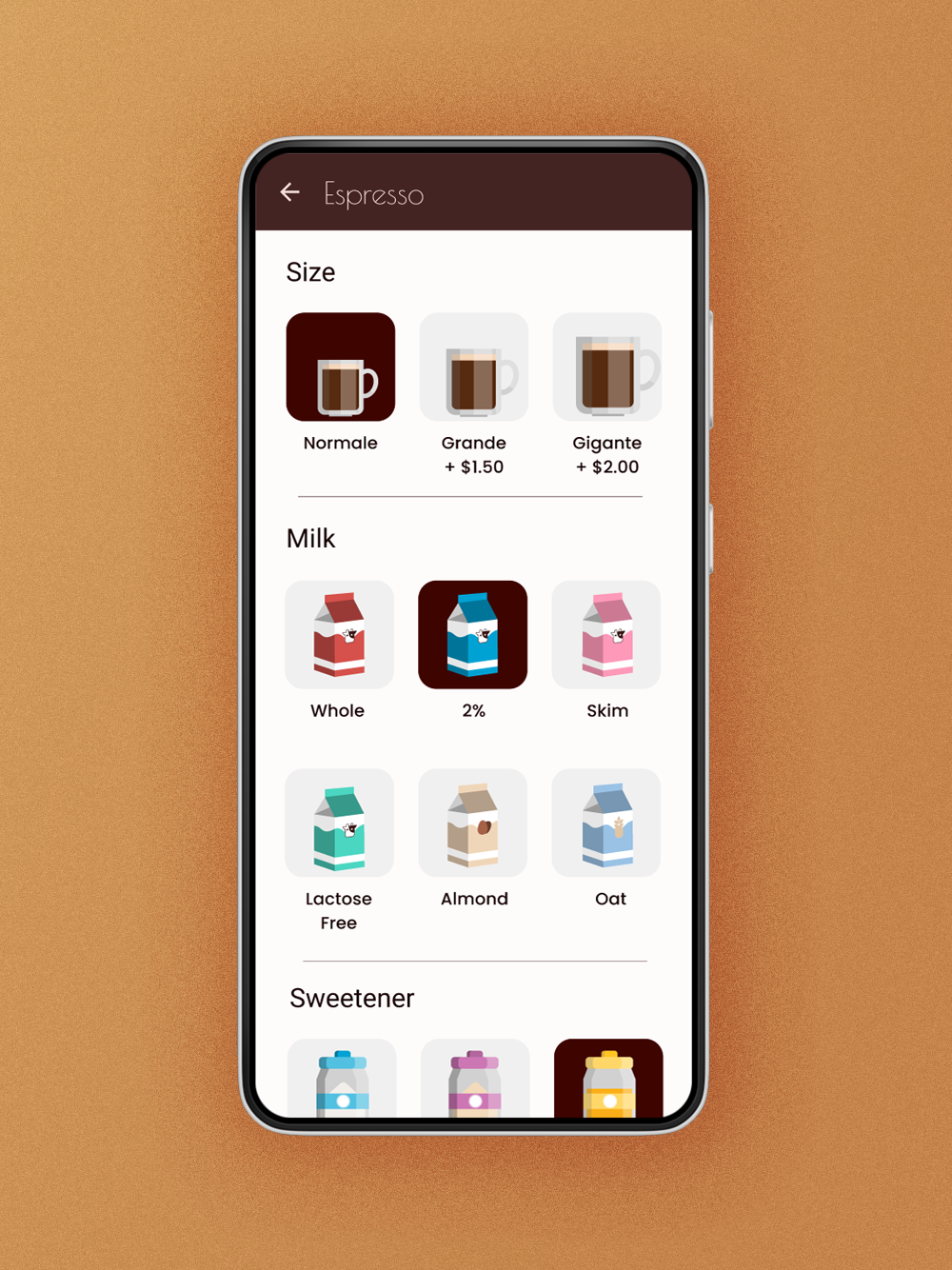
For my design, I aimed to create a playful aesthetic. To achieve this, I illustrated unique icons for all customization options in the app.
Illustrated Icons

Initial Desings

After finishing my initial designs, I held usability tests with 6 potential users. Utilizing feedback from the tests, I started work on my final designs.
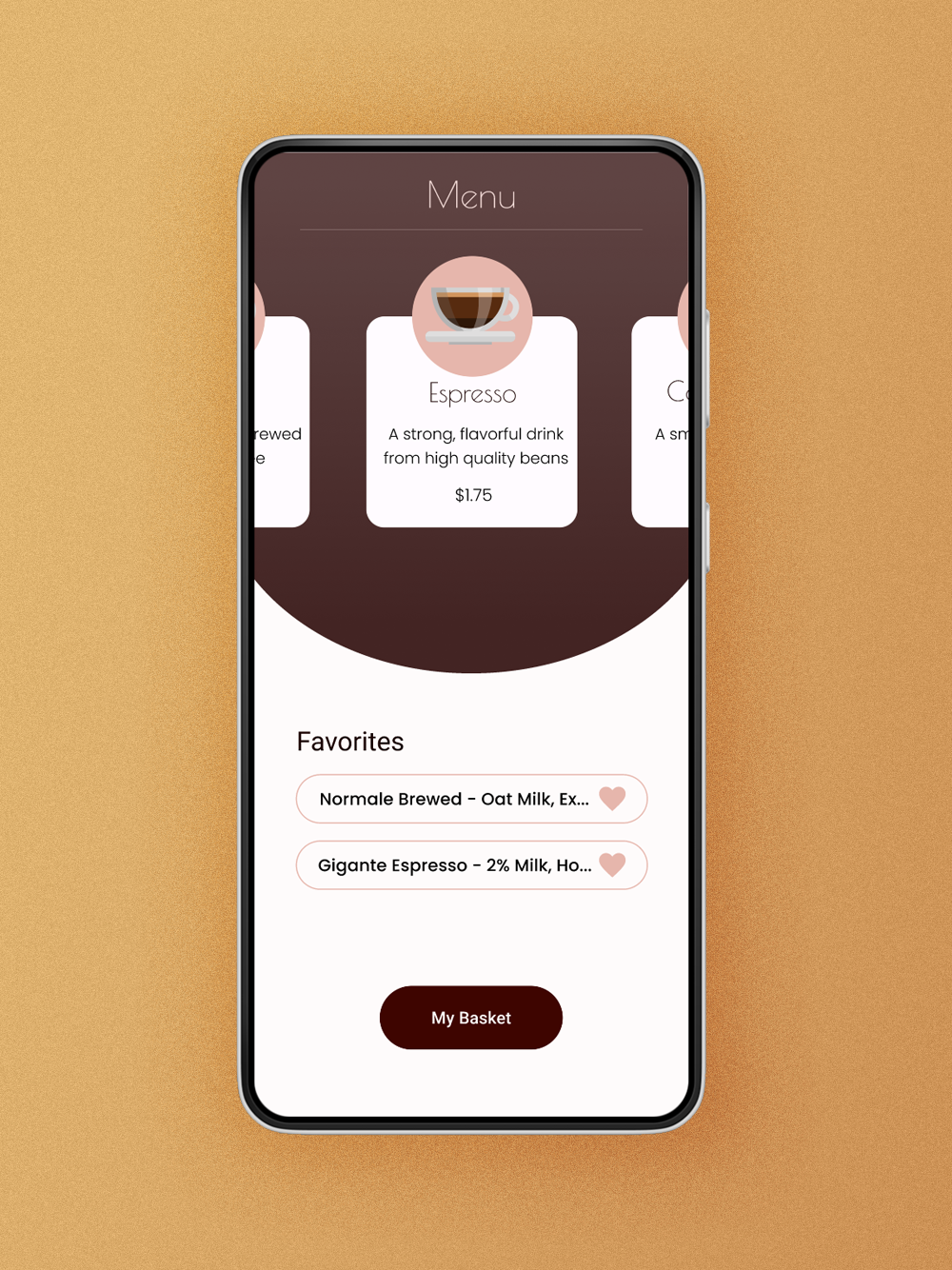
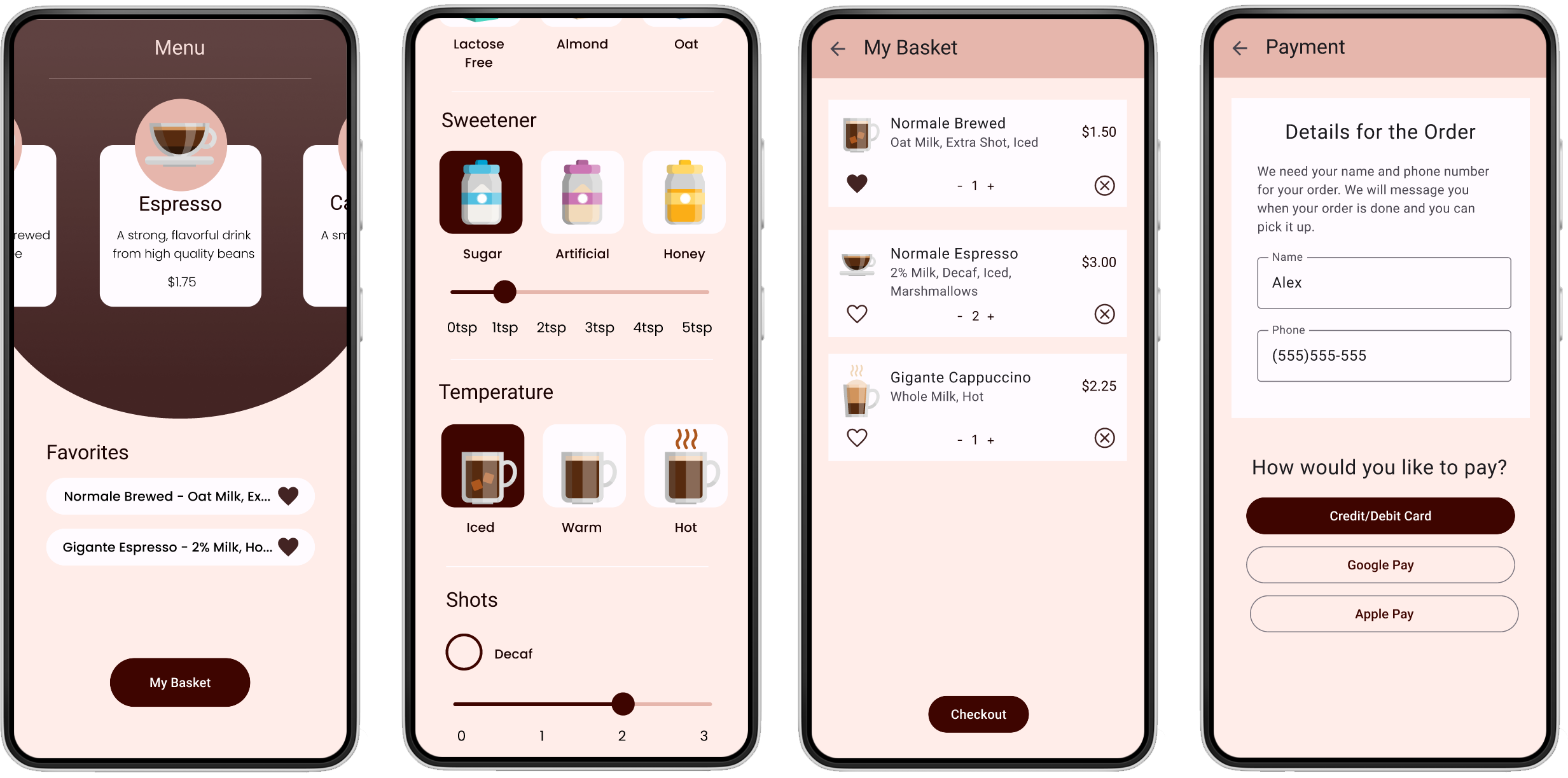
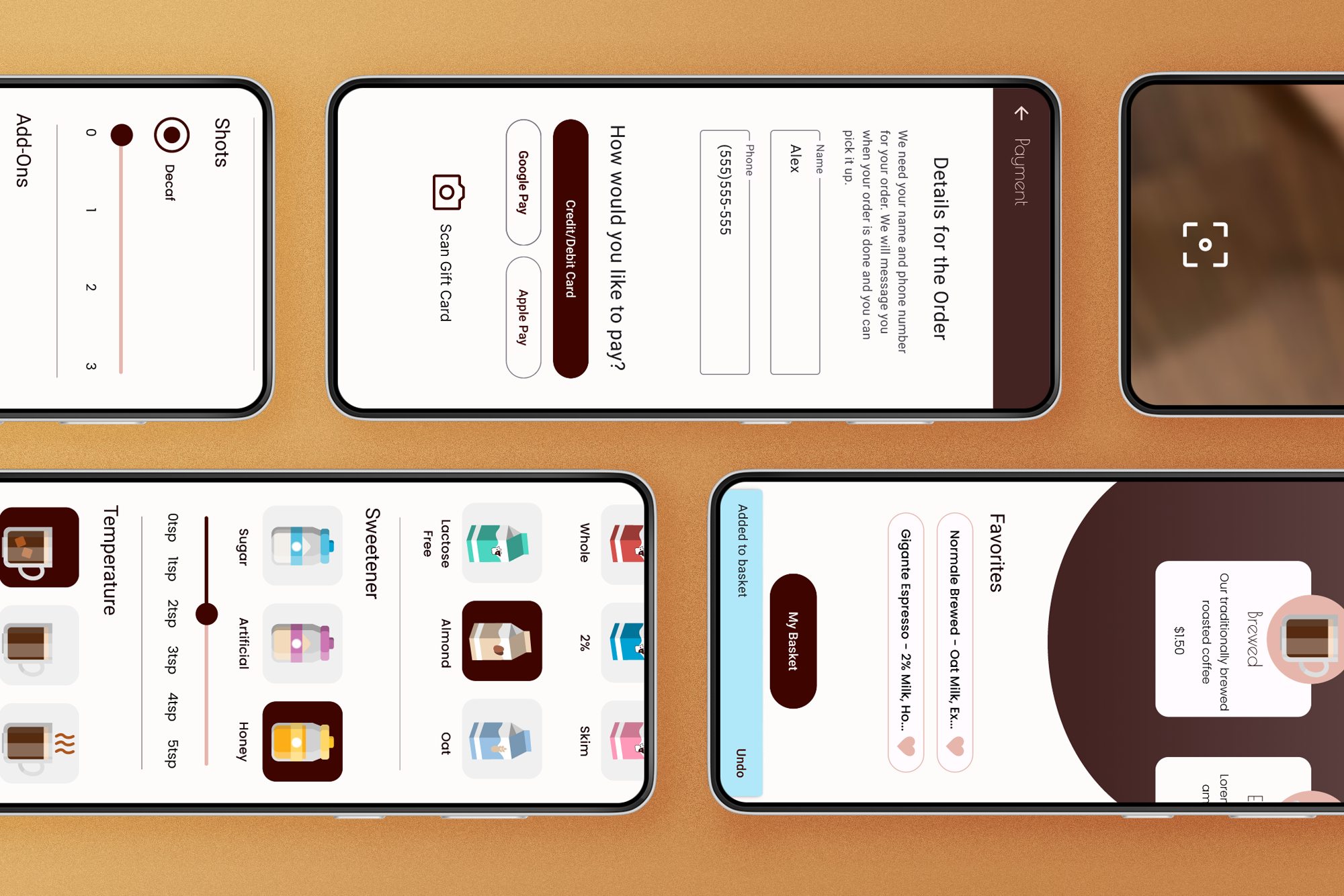
— 04 Final Prototype

— 05 Reflection
Next Steps
• Add more menu items to the app.
Takeaways
• User feedback can improve the UI quite a lot.
• Designing your own icons can add a lot of personality to a design